イントロダクション

Google関連のサービスを紹介するGoogleTips、今回で11回目です。
今回はWebサービスではなく、WebブラウザであるChromeのお話をしていきます。
ChromeはGoogleが提供するWebブラウザで、ブラウザのシェアでは世界1位、約60%近い人が使っています(ソース:http://gs.statcounter.com/)。
ちなみに日本でも1位ですが、シェアはやや下がって40%くらいです。
理由は2つあり、1つはWindows標準ブラウザ「だった」InternetExplorerのシェアが未だに高いこと、もう1つはApple系のブラウザであるSafariのシェアがやや高いことが考えられます。
前者はビジネス利用において自社システムがIEにしか対応していなかったり、インターネット=IEのアイコンと理解している人が未だ一定数以上存在していることが原因として考えられます。
後者は世界と比較して異常に高いiPhoneのシェアが影響しているのではないでしょうか。
Chromeがこれだけ普及しているのはその操作性と動作の軽快さもさることながら、Google関連のサービスへのアクセスが非常に容易であることも挙げられます。
ツールバーに「アプリ」という領域があり、これをクリックするだけでGmailやGoogleドライブへのショートカットが呼び出せます。
また拡張機能を利用してGmailやハングアウトの通知をデスクトップに表示することができます。
Googleアカウントにログインして利用すれば、ブックマークや拡張機能の情報がどの端末からでも利用することができるため、ブックマークの移行等の手間がいりません。
パソコンだけではなくスマホでも利用できるので、スマホを見ていて気になったページをブックマーク→パソコンでも閲覧ということもできます。
既に国内で4割近くの人が使っているブラウザの基本的な仕様についてあまり長々と話をしても「そんなの知ってるよ」となりそうなので、そろそろ今回の本題にいきたいと思います。
Chromeでスクリーンショットを撮る
スクリーンショットは情シスのマストアイテム
今さらかもしれませんが、一応簡単にスクリーンショットについて説明します。
スクリーンショットとは現在表示されている画面を画像として保存することで、多くのパソコンで行うことができます。
キーボードの「Prt Scr」というキーを押して、ExcelやPowerPoint等のOfficeドキュメントやペイントソフトに張り付けると画面をコピーした画像になります。
ちなみにスクリーンショット以外にも、上記キーの名称である「プリントスクリーン」や「画面キャプチャ」と呼ぶ場合もありますが、概ね同じことを指します。
スクリーンショットは情シスにとっては非常に重要な存在です。
遠隔利用者からの問い合わせに対して起こっている現象を教えてもらう時、システムの操作説明やマニュアルを作成する時、スクリーンショットは必要不可欠です。
上記のように標準キーでのスクリーンショットだけではなく、SnippingToolやWinShotのようなソフトを使う場合もあります。
有料ソフトでより精密なスクリーンショットを取得することもできますが、情シスの日常業務においては標準キーとSnippingTooleがあれば事足りるでしょう。
スクリーンショットの難点
スクリーンショットを撮るときに不便なのが、1ページに収まらずにスクロールバーが表示されるような画面です。
標準的なスクリーンショットはまさに今見ている画面そのものを切り取るため、スクロール先の画面までは取得してくれません。
問い合わせで送ってもらったスクリーンショットに必要な情報が全て撮れていなかったり、操作手順を説明するために1機能1画面のイメージが欲しいのに表示ごとに細切れになるので、取得したスクリーンショットをペイントソフトでさらに繋ぎなおしたりすることになります。
分量が少なければ手作業で切り貼りしても良いのですが、例えば問い合わせしてきた人にこれをお願いするのは難しいのでスクロールする度に別ファイルにスクリーンショットを張り付けてもらることになります。
また枚数が多いマニュアルの場合、全ての画面についてこうした編集が必要だと結構めんどくさいです。
スクロール先も含めてフルサイズのスクリーンショットを取得する
この難点を解消する方法をご紹介します。
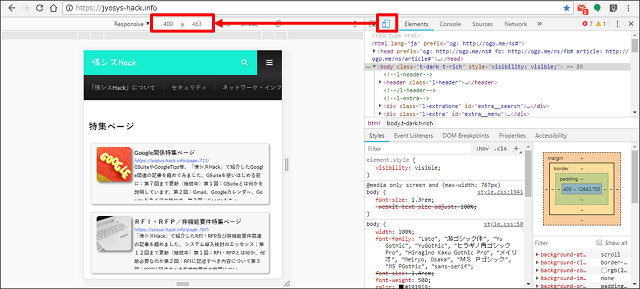
まずChromeの右上のメニューアイコン(点3つのアイコン)→その他のツール→ディベロッパーツールと遷移します。

そうすると以下のような画面になります。
画面上部にあるアイコン(マウスカーソルをのせると「toggle device toolbar」と表示される)を選択すると、画面上部にツールバーが表示されます。ここで取得するスクリーンショットの画像サイズを指定できます。

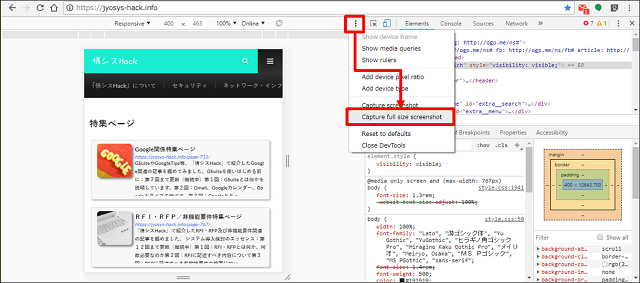
ツールバーにあるメニューアイコン(マウスカーソルをのせると「More options」と表示される)→「Capture full size screenshot」を選択するとスクリーンショットの取得がはじまります。

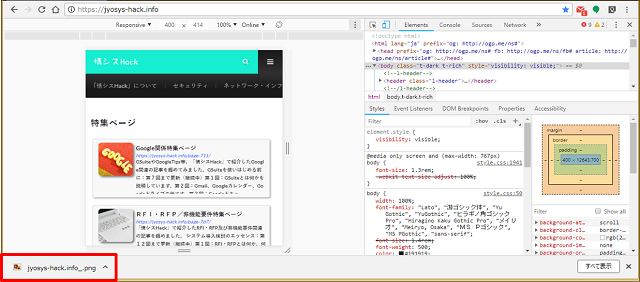
取得されたスクリーンショットの画像ファイルはダウンロードされます。

ちなみに取得したスクリーンショットはこんなかんじで縦長の画像になります。

ちょっと手を加えてみる
お気づきの方もいらっしゃるかもしれませんが、「この画像、パソコンで見た画面と違くない?」となります。
このスクリーンショットはスマートフォンで表示した場合に限りなく近い状態です。何故こうなるか。それは先ほどの手順に出てきたツールバーを見てみればわかります。

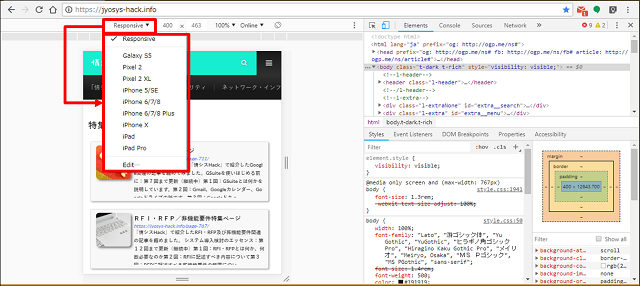
「Responsive」となっているリストボックスを選択すると何やらスマデバの名前が並んでいます。
これらを選ぶとそのデバイスで見たときの画面イメージに変えることができます。
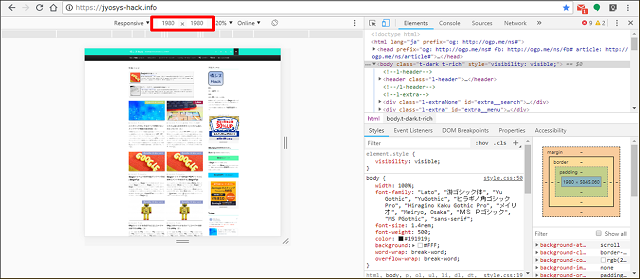
ではこれを選ばない場合はどうなるか。レスポンシブウェブデザインを採用しているWebページでは、画面サイズによって最適なレイアウトを自動的に調節するため、指定した画像サイズに合わせてイメージが切り替わります。
試しに解像度規格WUXGAに合わせて1920ピクセルにサイズを調整するとこんなかんじになりました。

取得できたスクリーンショットはこんなかんじです。ようやくパソコンから見た画面イメージっぽくなりました。

Chrome自体はデバイスを選ばず動作するためこうした設定が存在しているのですが、通常のスクリーンショットと比べると少しややこしいひと手間になりますが、これで全画面のスクリーンショットを一回で取得することができました。
あとがき
今回使ったChromeのディベロッパーツールは、本来Web開発者向けの検証機能として提供されているものです。
検証すべきデバイスが全て手元になくても画面表示の確認が行えるための機能をスクリーンショットのために利用したのが今回の手順です。
拡張機能以外にも基本機能で提供されているこうしたツールの充実がChromeが広く普及している原因の一つでしょう。
GSuite、Googleアプリ関係のまとめです。
この記事が気に入ったら
いいね!をお願いします